"If you do what you've always done, you'll get what you've always gotten." – Anthony Robbins
Every business has processes that constantly get refined for every project undertaken. Why? Because every business is different in terms of how people are managed, what daily activities occur, how services are offered, what kind of filing systems are used and how to attract more customers. With every reiteration of each step in the process, the ones that create an efficient and positive flow of progress are kept while the “time wasters” are reduced.
Websites can help lessen these “time wasters” further by automating the tasks that should be done quickly as possible because they rarely change. This leaves room to focus more on the creative side of your business and doing what you love to do. Besides attracting new customers, website management should be stress-free and help improve the quality of your products and services.
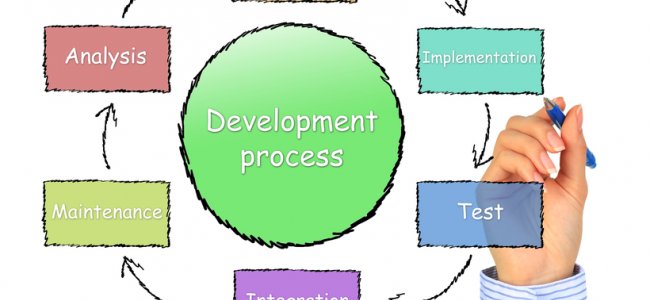
To have a productive environment during development, below is the general process that I follow to minimize the clutter in understanding your business and build a Uniquely Creative & Simply Efficient website.
I. Discovery Phase
- Request the client to complete a preliminary questionnaire before the face-to-face or online interview. If possible, choose the designer you believe will deliver the best results.
- Gather information from the client about their business, goals, needs and wants for their website. Discuss the answers given from the questionnaire.
- Determine timeline and payment estimates for the project.
- Create wireframes in Balsamiq Mockup before the Design Phase to get an initial overview of the general layouts, features, menus and interactions of the website. (optional)
II. Design Phase
- If the client chooses to do wireframes, the chosen designer can use that to design the pages/sections of your website. Usually, this lessens the number of revisions and amount of custom design choices given to the client in terms of the items mentioned above.
- If the client chooses to not do wireframes, the designer can still design the website, but may take a longer time or lots of revisions can occur before everything is approved. This usually results to a longer Design Phase and overall project duration.
- Revisions of every page design, elements, color schemes and look and feel of the website must be approved before the Theming part of the Web Development Phase.
III. Web Development Phase
- While the designer generates the front-end look and feel of the website, I can start creating the foundation of the website and add basic pages discussed during the Discovery Phase. Pages are filled with placeholder (Lorem Ipsum) contents and images.
- The clearer the goals mentioned in the beginning the simpler the building of the features can be. Therefore, communicate to me what you have in mind to make your website user-friendly and content management even friendlier.
- What features do you want to be built-out that can make your business run seamlessly and efficiently? Let me know during the Discovery Phase so I can research as much as possible while the design is being developed.
- Custom features will be coded and given a simple admin interface.
- The development link is sent to the client to see the progress of their website.
- Once the designs are approved, all of the pages will be themed and the features will be given a creative user interactivity.
- Once the features are developed, next comes the quality assurance testing.
IV. Content Migration, Usability Testing and SEO
- Fill-in the placeholder contents with the real ones.
- Transfer the website to the client's server for a soft launch.
- Add images, videos, and/or audios.
- Discuss about usability issues and anything else that might seem confusing to maintain and fix those problems.
- Add SEO capabilities, social media and/or email marketing tools such as metatags, share widgets and/or MailChimp.
V. Launch Website
- Make sure all of the contents are in place before making the site live.
- Create a “Basic How To” document for the client to show how to manage their website.
- Give proper permissions to administrative and user roles.
- Train client how to use their new website.
- Finalize everything.
- Launch and make it live!
VI. Post Launch
- For about two weeks, follow-up site maintenance is done for free. This includes fixing errors or bugs that may have been overlooked.
- After those two weeks, any maintenance will be a separate monthly charge.
Overall, this process allows me to streamline the tasks required to make a website. If you already have a website, how was the process done? How long did it take for each phase? What do you think is the realistic duration for developing a website? If you are a developer, can you recommend useful tips from your own process? If you are a prospective client, what do you think about my process? Comment below and let me know of any suggestions. Why? Because processes should always be optimized and continually improve.